Designing a User-Centered Trading Platform
Simplifying forex and crypto trading for beginners with innovative solutions, gamification, and multilingual support.
Overview
- Our platform was created to solve the main challenges faced by beginner traders in the crypto and forex markets. New traders often have limited capital, struggle to analyze their performance effectively, and are always on the lookout for investment opportunities where they can share the risk and profit. Personally, I have always been interested in investing, but when I entered the world of forex and crypto, I realized I didn’t have enough knowledge myself. One of the biggest challenges was integrating these two markets into a single system and creating a comprehensive reporting and trade management system.
- Additionally, the lack of a UX Writer in the team and the need to translate the system into multiple languages added complexity to the project. To tackle these issues, I started by learning the basic concepts and had several meetings with stakeholders and the product manager to gradually become familiar with the details. To save time, we held regular meetings and simultaneously worked on developing the design system and core concepts of the project.
- I was responsible for designing the more complex parts, which required research and interviews with traders. Additionally, to improve user experience, I created wireframes and continuously tested them, gathering feedback. To clarify our approach, I created a list of competitors and similar platforms, which was updated regularly in collaboration with the product manager.
In this project, as the lead product designer, I was responsible for leading the design process, ensuring that the final product aligned with the traders’ needs.

01
Empathize with Users
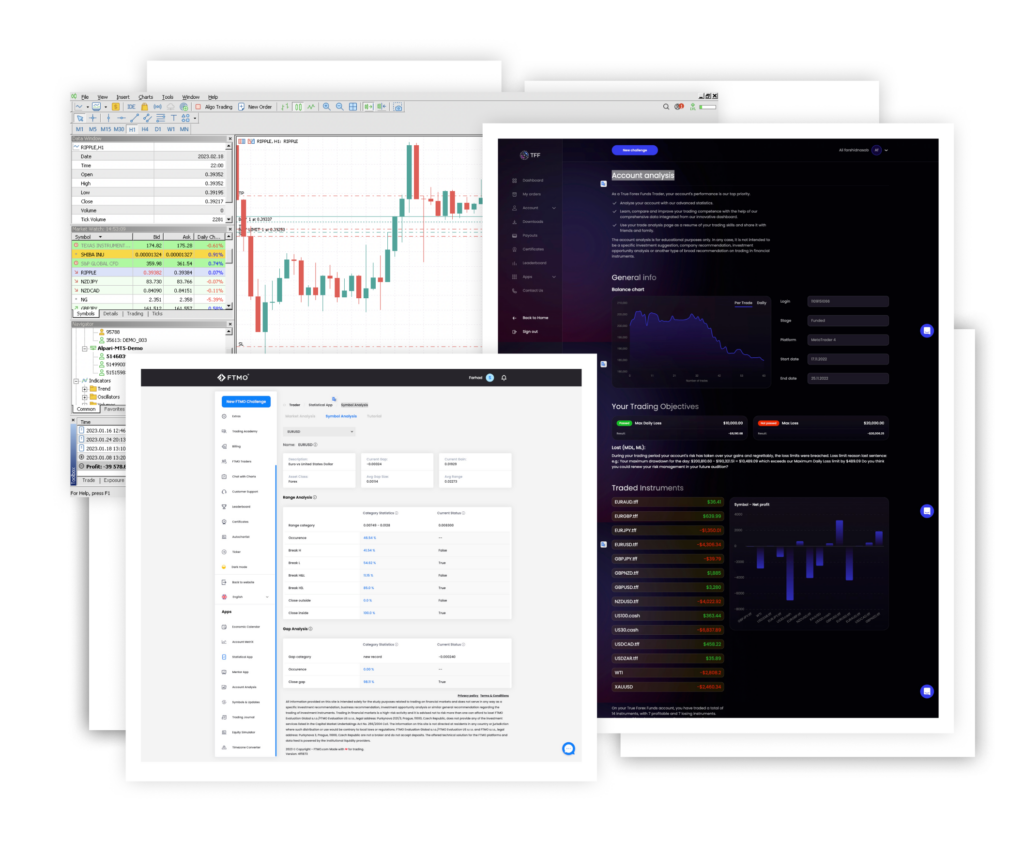
- When the project started, my first step was to fully empathize with the users and understand the working environment. To do this, I had several meetings with the product manager. These meetings helped me understand the project goals better and find the right path for research and exploration. During these discussions, the product manager introduced some key competitors in our field, which made my research direction much clearer.
- With fresh motivation, I analyzed more than 20 startups and companies in this field. I worked to identify patterns and learn from their successful experiences. This process also helped me gradually understand the trading environment and common terms in the forex market, which was essential for creating a user-centered design.
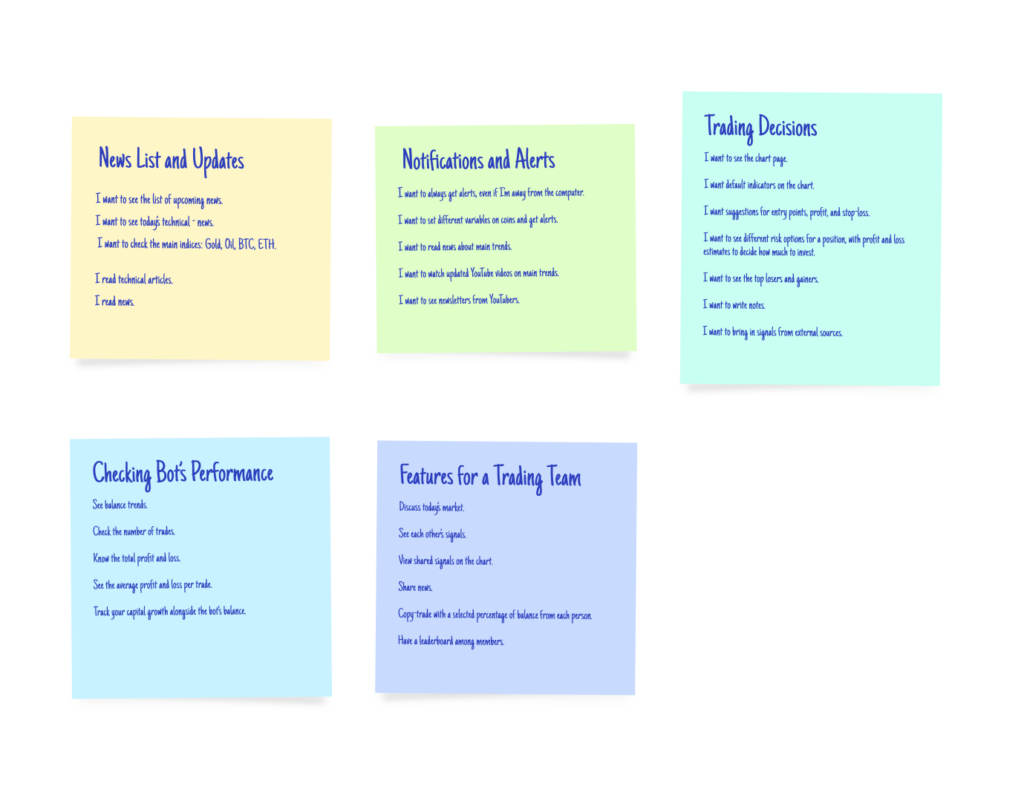
- Next, I started interviews with real users. Some of my trader friends and colleagues with experience in this area were my best sources. These interviews allowed me to uncover their pain points, daily routines, and how they work, so I could focus on their main needs.
- Finally, my team and I organized all the information we had gathered. Together, we prioritized problems and identified key challenges. This step set the stage for brainstorming solutions and starting the ideation phase to deliver a meaningful product.



02
Define the Problem and Ideate Solutions
- This project started with many challenges because my knowledge about the Forex and crypto markets was limited, and this became the first main issue of the project. To solve this, we decided to have knowledge-sharing sessions with the team to exchange ideas and ask questions that we couldn’t answer clearly. We also asked traders and the product manager for help, which allowed us to gain more understanding and move forward with better knowledge.
- One of the biggest challenges in this project was the combination of the Forex and crypto markets. At first, these markets seemed very complex, and we needed to present them in a simpler and more understandable way for our target personas (beginner traders). To solve this, we looked at competitor platforms and got inspiration from their best trade consoles. Our goal was to simplify the process as much as possible, since the main users were traders who entered the system to boost their confidence and attract investment.
- Another challenge was the variety of reports. These reports had to cover both product metrics and trader evaluations. At the same time, we had to meet the needs of the traders themselves. To solve this, we decided to create a gamification system that would guide users to complete specific tasks and encourage them to do the tasks correctly.
- For the gamification system design, we got ideas from competitors and combined these with ideas from product manager brainstorming sessions and the design team’s ideation. This collaboration helped us develop an engaging and practical solution that met both the traders’ needs and the product’s goals.
03
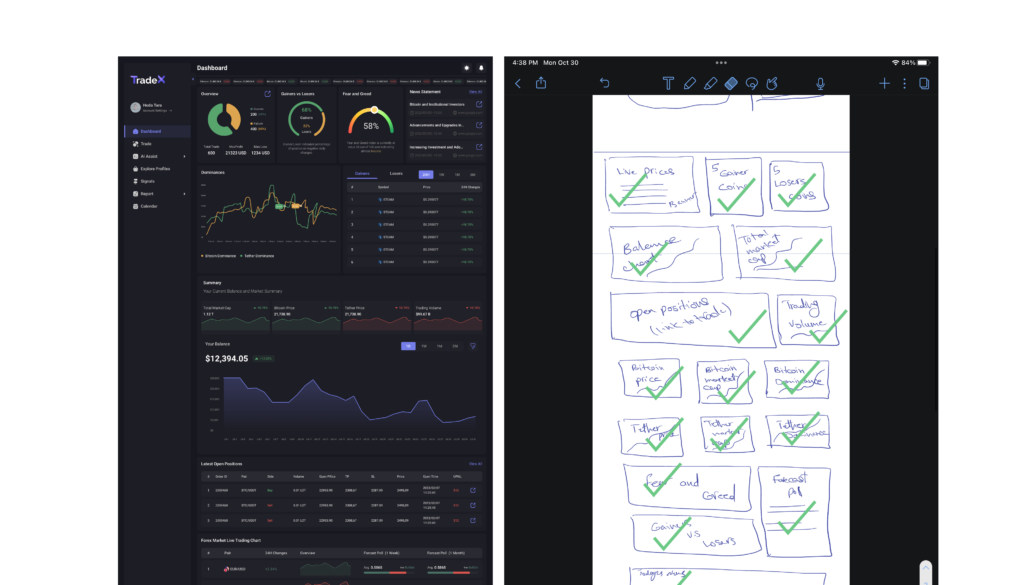
Design & Prototype
Most traders spend a lot of time behind their monitors, so we decided to develop the desktop version of the platform. At the same time, we considered adding some features for mobile phones to allow traders to receive real-time notifications, even when they are away from their desktop systems. This decision helped us create a seamless experience across different devices, making the platform accessible anytime and anywhere.
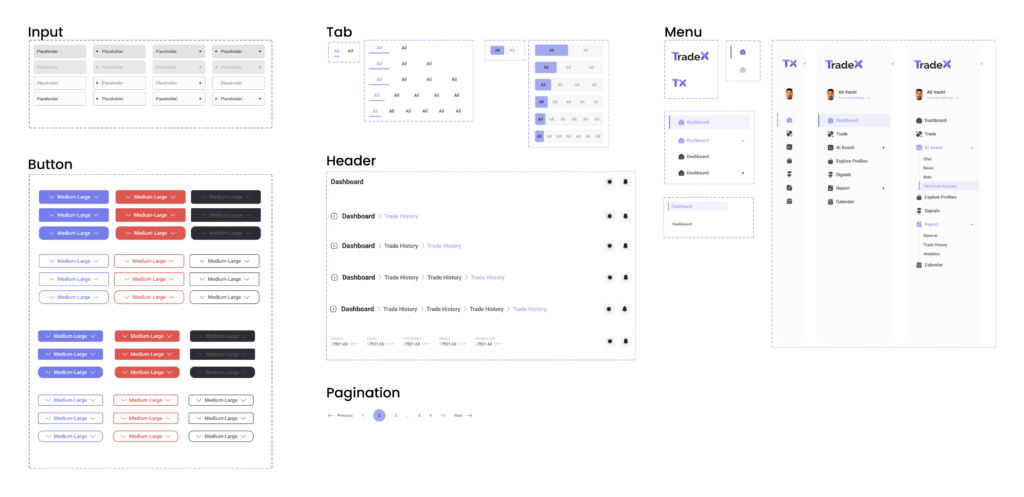
Based on our previous successful collaborations with the front-end team and especially the head of front-end, we decided to use a shared design system for this project. This choice helped reduce the development load on the front-end team and speed up the process. Using the design system also ensured that the designs and code were organized and consistent, which saved time and reduced redundant tasks.

With these initial decisions, our team divided tasks and started designing wireframes for each section. As the head of design, I reviewed all designs and, after integrating them, double-checked with the product manager. This collaboration ensured that the final designs were precise and aligned with the team’s and users’ needs.

However, design is always a repetitive and challenging process. In this project, especially in the trading console and reports sections, there were many details that required a lot of focus. To save time and improve accuracy, I regularly communicated with two of my trader friends and got real feedback from them. This helped us ensure that the final design truly matched the users’ needs.
One of the main challenges in designing this system was supporting multiple languages. Since the platform needed to be multilingual, we had to carefully manage the text direction, which could be either left-to-right (LTR) or right-to-left (RTL). This task required attention to detail due to the structural differences and display issues between languages like English and Persian.
- In the first phase, we decided to use a quick translation for the entire system. We used ChatGPT to perform machine translations to quickly and accurately translate the text and terms. For technical terms, we referred to popular trading platforms and selected words according to user habits and common industry terminology to make the platform more user-friendly and familiar.
- Finally, to ensure the accuracy of the translations and consistency of the languages, we hired a few language experts as outsourcers to review the system and make necessary changes. Throughout this process, I worked closely with these individuals to make sure the tone and specific needs were met in the translations and helped the team create a consistent language system.
04
Testing and Implementation
- Before implementation, I held a few usability testing sessions with several traders. We worked on simple prototypes that were linked together, and I listened to their feedback carefully, making notes of all the insights. I also discussed product-related feedback with the product manager and decided to make changes in certain areas based on these insights.
- After the development phase, we organized a demo and testing session with the participation of 50 people. We gathered all the feedback from the users to improve the platform and make sure it met their needs better.

05
Key Takeaways from the Project
- This project taught me many important lessons. One of the main lessons was that you shouldn’t be afraid to start, and that small steps can help you solve even the biggest challenges. At the beginning of the project, I had very little knowledge about this field, but with good planning and taking small steps, we were able to move the project forward in the best way.
- The real users of the system are the ones who will actually use it, so we always had to interact with them and consider their needs and problems while designing the system.
- As the famous Pablo Picasso quote goes, “Good artists copy, great artists steal.” In this project, we borrowed many user journeys and solutions from other successful projects. This helped users feel comfortable and familiar with the platform. We made sure to follow the best practices, which is why users felt good using the platform.
- Building a team that is well-aligned at every level makes things go much faster. I really learned a lot from the coordination between the frontend, design, and product teams. Working together with them made the whole process much more enjoyable and successful.
- Additionally, we must always be open to trying new tools. In this project, I used AI tools, especially ChatGPT, to help speed up the process. This allowed us to save time and improve the efficiency of our work.
